
Birçok site sahibi, iletişim butonuna veya linkine tıklandığında, kullanıcıyı yeni bir sayfaya yönlendirmek yerine aynı sayfada açılan pencere, yani popup form kullanmayı tercih ediyor.
Bu yazıda size WordPress siteye popup iletişim formu nasıl eklenir bunu açıklamaya çalışacağım.
Öncelikle iki eklentiye ihtiyacımız var. WPForms ve Popup Maker. İki eklentiyi de yükleyerek başlayalım. Eklenti yüklemeyi bilmiyorsanız, WordPress'e Eklenti Nasıl Yüklenir yazımı okuyabilirsiniz.
1- İletişim Formunu Oluşturma
WPForms eklentisini yükledikten sonra sol menüden Add New bağlantısına tıklayarak yeni form ekleyeceğimiz sayfayı açıyoruz.

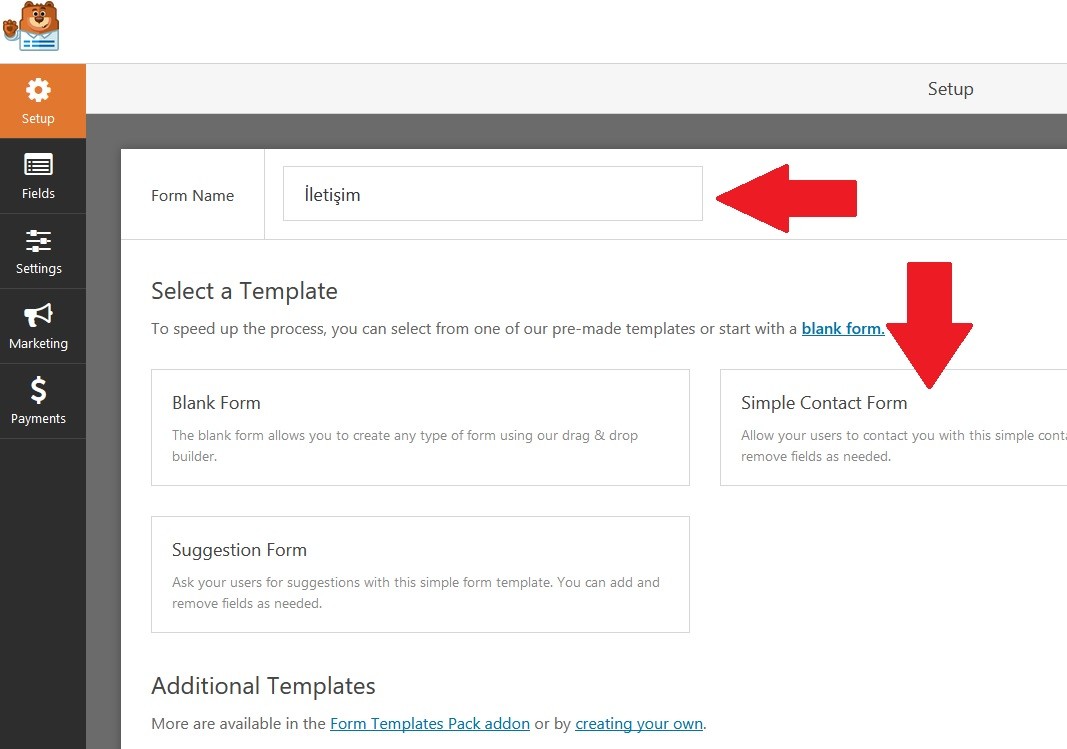
Açılan bu sayfadaki Form Name alanına, oluşturduğumuz form için bir isim yazıyoruz ve Simple Contact Form şablonunu seçerek sonraki adıma geçiyoruz.

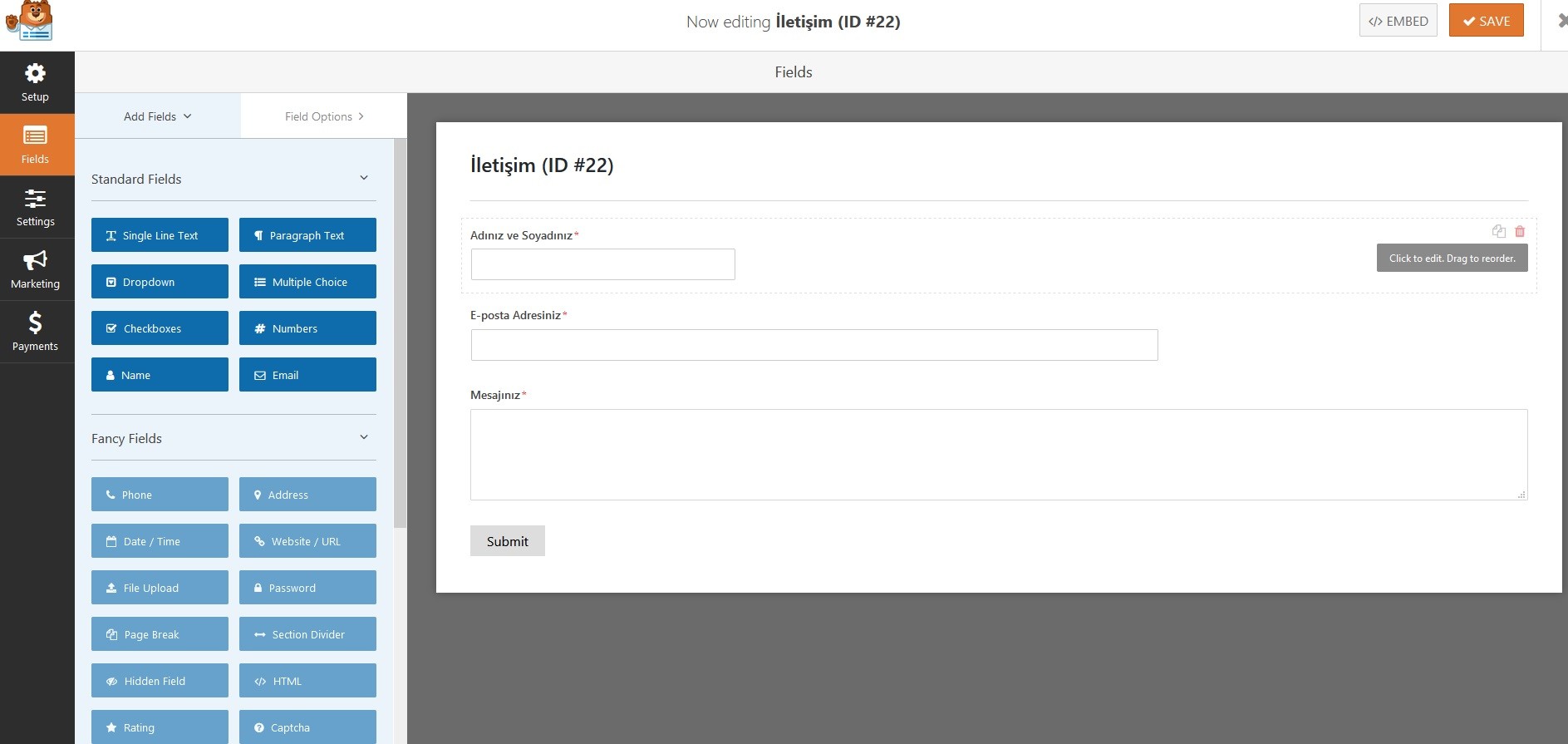
Oldukça basit bir kullanımı var eklentinin. Standart Fields kısmından forma ekleyeceğiniz alanları sürükleyip bırakabilir veya tıklayarak ekleyebilirsiniz. Basit bir iletişim formu oluşturacağımız için Ad-Soyad, E-posta ve Mesaj alanları bizim için yeterli olacaktır. İhtiyacınıza göre diğer alanlarıda ekleyip düzenleyebilirsiniz. Fancy Fields kısmındaki alanlarda ücretli sürümde kullanılabiliyor.

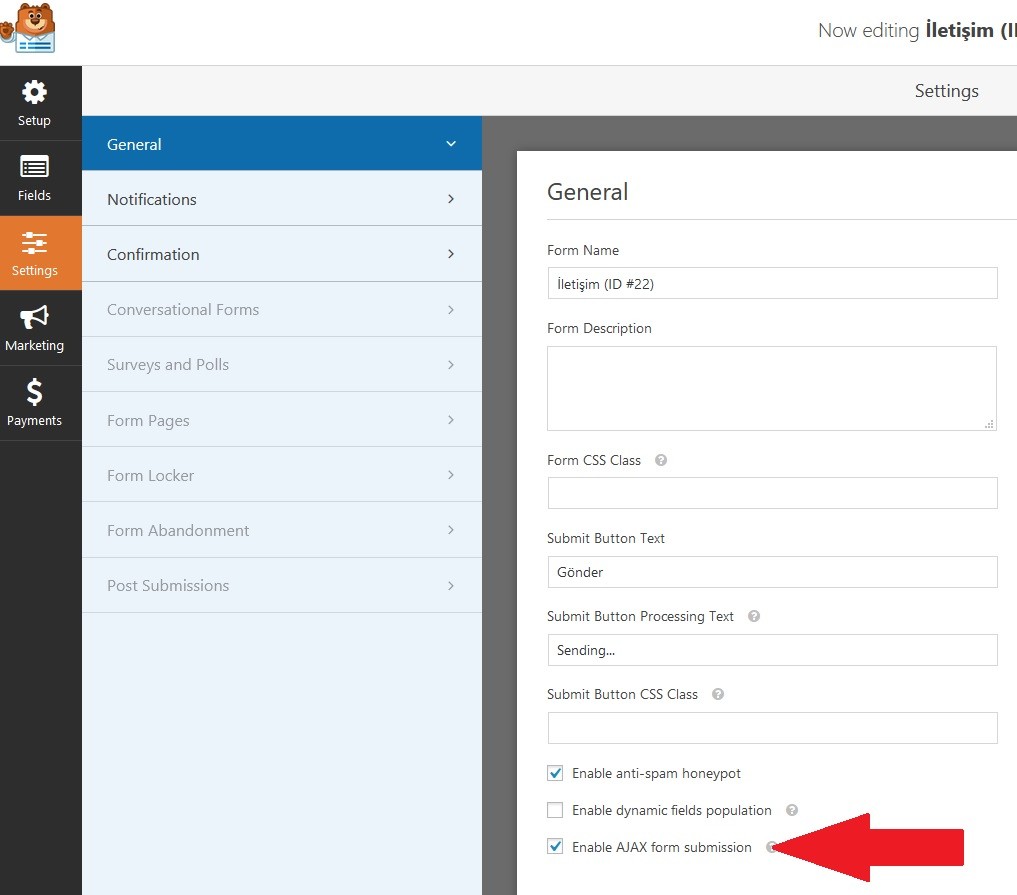
Metin alanlarının başlığını düzenlemek için başlığa tıklamanız yeterli. Başlık, alan formatı, alan boyutu, zorunluluk seçeneği gibi özellikleri buradan değiştirebilirsiniz. Ayrıca Ajax ile formu göndermek için Settings bölümündeki bu alanı işaretlemeyi unutmayın:

Diğer basit düzenlemeleri de kendinize göre yapıp SAVE butonuna tıklayarak formu kaydediyoruz.
2- Popup Oluşturma
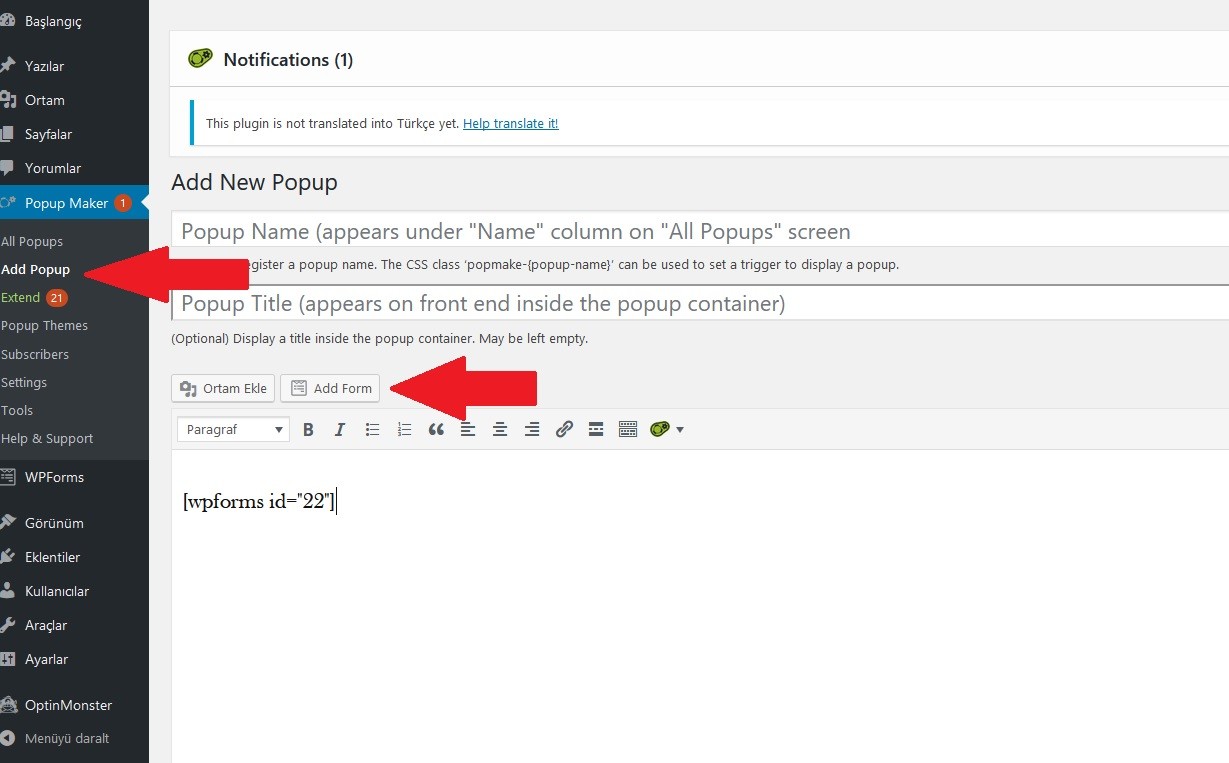
Add Popup bağlantısına tıklayın ve açılan sayfada, Popup için bir isim belirleyin. Ardından metin editörünün hemen üzerindeki Add Form butonuna tıklayın. Butona tıkladığınızda açılan pencerede az önce oluşturduğunuz formu göreceksiniz. Add form butonuna tıklayıp formun kısa kodunu (Shortcode) editöre ekleyin:

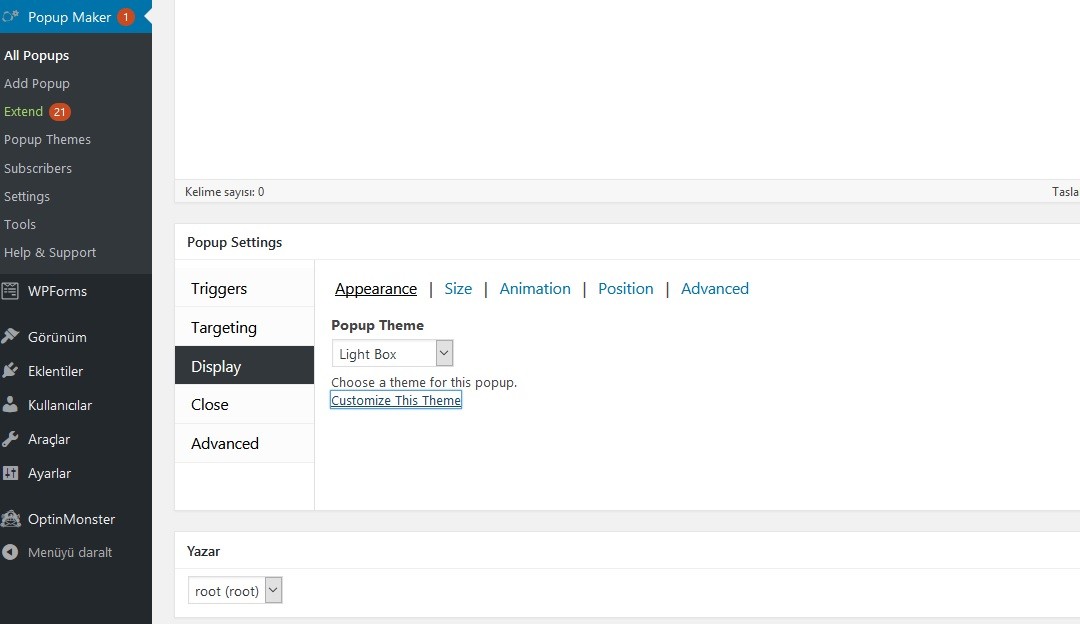
Editörün altında bulunan Popup Settings kısmında isteğinize göre düzenlemeler yapabilirsiniz. Görünüm ile ilgili değişiklikleri Display bölümünden yapacaksınız. Tema olarak Light Box seçebilirsiniz, popup'ın boyutunu, açılma efektini, konumunu vs. değiştirebilirsiniz. Yayımla butonuna tıklayarak popup'ı kaydedin.

3- Menüye Link Ekleme
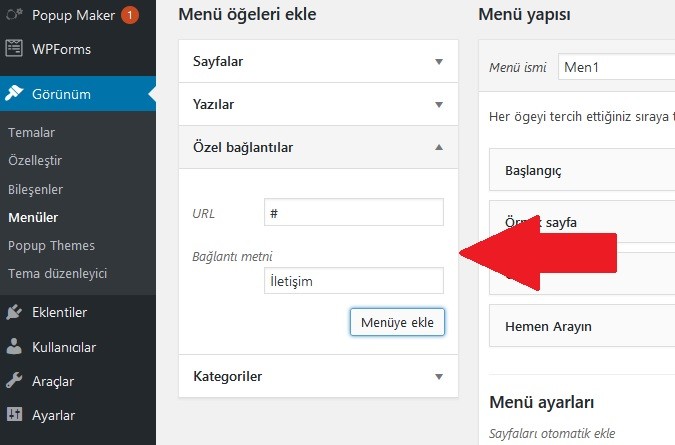
Görünüm > Menüler yolunu izleyin ve açılan sayfanın sol bölümündeki özel bağlantılar seçeneğine tıklayın. URL kısmına # işaretini koyabilirsiniz. Bağlantı metnine de İletişim veya ne lazımsa onu yazabilirsiniz. Menüye ekle diyerek sağ taraftaki menümüze bu bağlantıyı ekliyoruz.

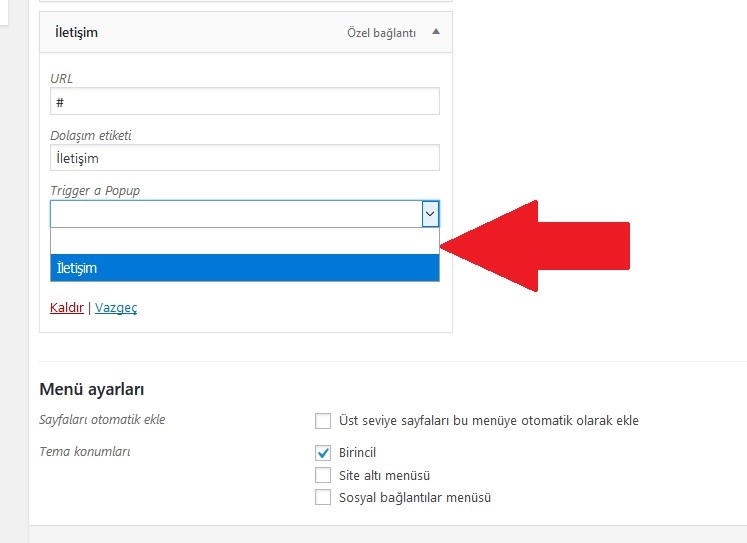
Bağlantımız menüye eklendikten sonra Trigger a Popup açılır menüsünden az önce oluşturduğumuz Popup'ı seçiyoruz ve menüyü kaydediyoruz.

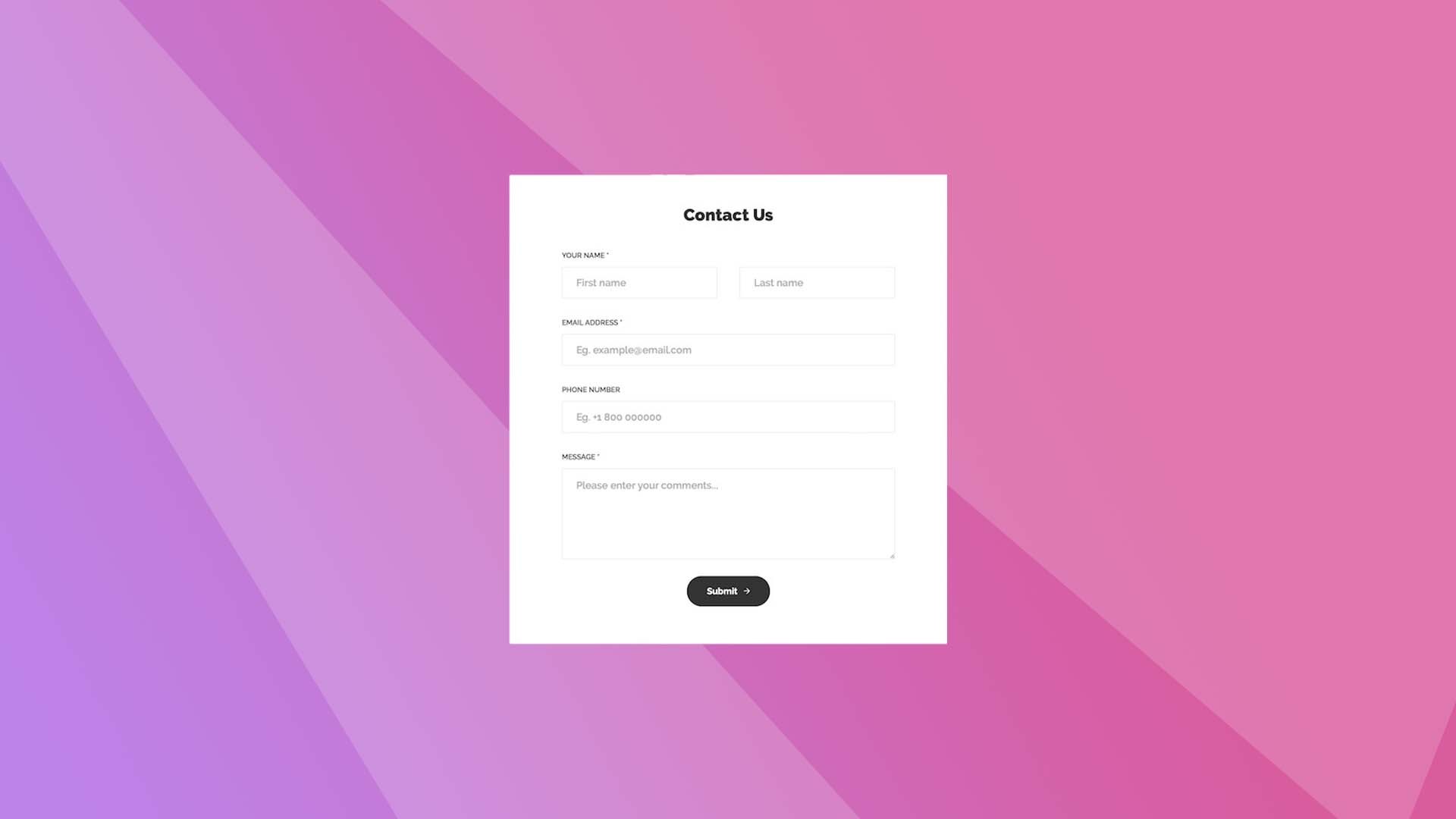
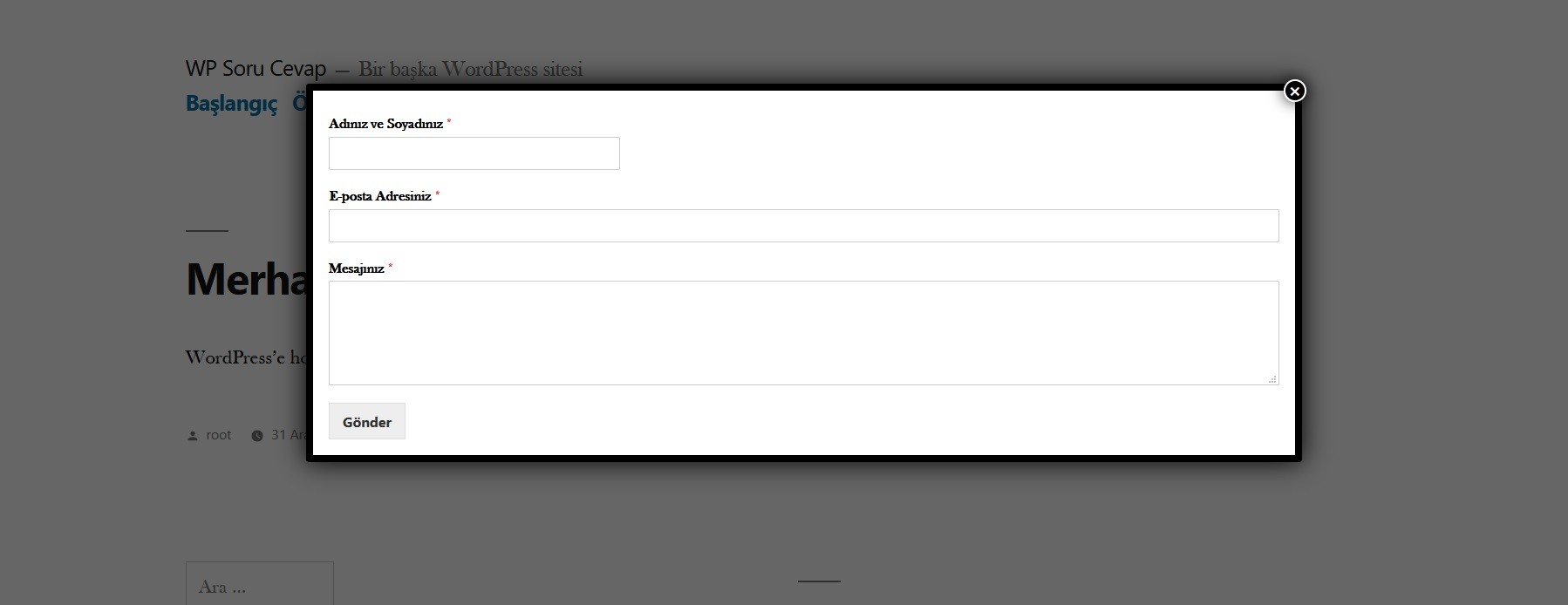
Sitemizin ana sayfasına baktığımızda menüde İletişim bağlantısını artık görüyoruz. Buna tıkladığımızda ise popup iletişim formumuzu görüyoruz:

Bu yazıda sadece popup iletişim formu eklemeyi açıklamaya çalıştım. Bu iletişim formu ile mesaj alma, mesaj gönderme işlemleri biraz daha detaylı olacağı için başka bir yazıda bunu paylaşabiliriz. Umarım bu yazı sizin için faydalı olmuştur.
root Hakkında
Henüz Yorum Yapılmamış
Yorum Yazın